このブログで使った「はてなブログ」カスタマイズまとめ
この記事は
はてなブログのカスタマイズに関しての忘備録。
先人の皆様ありがとうございます。
はじめに
「はてなダイアリー」で始めた「アニメな日々、漫画な月日」も開始から5年半が経ちました。
もうすぐ6年目に入ります。
いや~。我ながら長く続けられた物だと感心しますがw
で、この度、なんの節目でも無ければ、特に動機も無く。
強いて言えば、今暇だからという理由で、唐突に「はてなブログ」へお引越しをしました。
ついでに、有料会員の「はてなブログpro」にも加入して、アドセンスなんかを導入しちゃったりなんかしてます。
引っ越しから3週間、(暇なので)ちょいちょいカスタマイズを施して、ようやく納得出来る形に落ち着いたので、このブログで実装したカスタマイズを纏めてみようと思います。
デザインテーマ
先ずは大枠であるデザインテーマですね。
上では暇だから「はてなブログ」へ引っ越したと書きましたが、実を言うと、そのデザインに強い憧れがあったのです。
地味な「ダイアリー」に比べれば、洗練されたカッチョイイ見た目のデザインが多くて、良いな~と常々思っていたのです。
なので、僕にとってはメッチャ重要な要素。
憧れのブログへの第一歩。
物凄く慎重に選びました。
1分で決めました。
シロマティ (id:shiromatakumi)さんが制作された「Brooklyn」
白と黒を基調としたスタイリッシュな見た目に一目惚れ。
もうこれしかないと思って即断しました。
グローバルナビゲーション
基本的なカスタマイズは、シロマティさんが上記の記事で纏めて下さっております。
ヘッダー下のメニューであるグロナビも、そちらを参考にさせて頂きました。
コピペ一発なので楽勝でした。
ありがとうございます。
シェアボタン
ブログをやっていると、どうしても反応を貰いたくなるのが人情。
承認欲求が強いのかな…。
僕もやっぱり反応があるととっても嬉しいのです。
そこで、シェアボタン。
Pocketとかなんだか初めて聞いたものもありましたが、こちらも同様の記事を参考にさせて頂きました。
ただ、ちょこっとだけ更にカスタマイズ。
このブログでは、上記リンク先の
モノトーンのシェアボタンを設置後、以下の記事を参考に色を変えています。
同じくシロマティさんの記事なので、基本部分は一緒という事でそのままで、CSSだけ実装しました。
このブログでは、斜め光沢のあるシェアボタンを採用させて頂きました。
読者登録ボタン
これもシェアボタンと同様の理由で設置してます。
読者が増えるとメッチャ嬉しいものですね。
10人を目指して頑張っていきます。
採用させて頂いたのは、同じくこの記事の読者登録ボタンです。
記事内で注意書きがありますが、僕も間違えそうになったので、URLは、http://以降というのは間違えないようにしたいところです。
ちなみに、読者登録ボタンは記事下ともう一つサイドバーにも組み込んでいます。
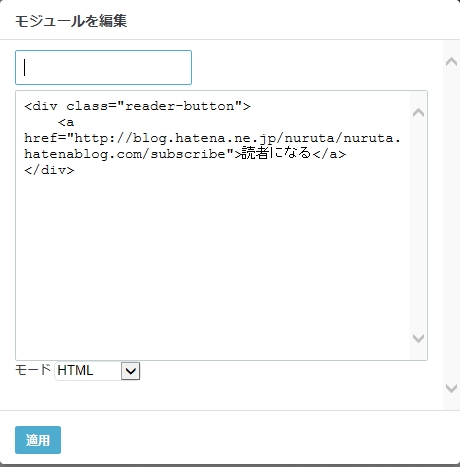
htmlをコピーして、
サイドバー⇒モジュールを追加⇒html
と選択して、貼り付けました。

タイトル欄を空白にすると、このブログのような見た目になります。
記事タイトル周りのレイアウト
記事タイトル周りですが、「Brooklyn」のを弄っています。
参考にさせて頂いたのが、こちら。
shun (id:shun_prog0929)さんが作られた「Spirea」というブログテーマのカスタマイズ記事です。
どのブログテーマでも、基本となる部分のCSSのクラス名は共通なのを利用して、CSSを弄りました。
リンク先の「よくある見出し風」を基本にしています。
あわせて読みたい
少しでも回遊率を高めたくて、池田仮名 (id:bulldra)さんの「あわせて読みたいG」を導入しています。
ただ、CSSのカスタマイズが詳細には書かれていなかった為、かなり強引な手を使って変えました。
先ずは、CSSのクラス名が上記記事に書いてありましたので、デザインCSSに以下を記載。
.hatena-module-foot h3{
font-size:20px;
padding: 5px 10px;
border-left: 8px solid #000;
border-bottom: 2px solid #000;
}これだけだと「あわせて読みたい」の文字とプルダウンメニュー、ボタンまで20pxになってしまいました。
プロダウンメニューとボタンを小さくしたかったので、ここから強引手段に。
gatcha.jsが公開されてましたので、そのソースコードを全てコピー。
<!-- 解説はこちら http://bulldra.hatenablog.com/entry/read-together-g --> <script src="https://www.google.com/jsapi"></script> <script src="http://bulldra.github.io/commons.js" charset="utf-8"></script> <span style="color: #ff5252"><script src="http://bulldra.github.io/gatcha.js" charset="utf-8"></script></span>
上記コードの赤字部分を消して、コピーしたコードを同位置に添付。
すると、こんな感じになります。
<!-- 解説はこちら http://bulldra.hatenablog.com/entry/read-together-g -->
<script src="https://www.google.com/jsapi"></script>
<script src="http://bulldra.github.io/commons.js" charset="utf-8"></script>
<script type="text/javascript">
function writeGatcha(a,b,c,h,f)
{if(void 0===b||null==b)b="side-";
if(void 0===f||null==f||1!=f)f=!1;var d=null;
if("category"==c&&(c=document.querySelectorAll("div.categories a"),null!=c&&0<c.length))
{for(var d=[],e=0;e<c.length;e++)
{var g=c[e].href;0>g.replace(getBlogUrl(),"").indexOf("-")&&0<
=g.indexOf(getBlogUrl()+"/archive/category/")&&d.push(c[e])}e=Math.floor
(Math.random()*d.length);d=d[e]}
c="";
c=void 0!==d&&null!=d?d.href.replace(getBlogUrl()+"/archive/category/",""):"";
void 0!==h&&null!=h?(document.write('<span class="hatena-module-foot"><h3>'+
h),500<window.innerWidth?(document.write('<span style="float:right">'),writeForm(b,c,a,f),document.write("</span></h3>")):(document.write("</h3>"),writeForm(b,c,a)),document.write("</span>")):writeForm(b,c,a);
document.write('<span id="'+b+'gachaSpan"></span>');switchGatchButton(!1,b)}
function writeForm(a,b,c,h)
{document.write('<select id="'+a+'inGatchaCategory" onchange="runGatcha(\''+a+'\')" style="width:150px;<span style="font-size: 150%"><b>font-size:13px;</b></span>"><select>');
document.write(' <input type="button" id="'+a+'btnNormalGatcha" value=" \u66f4\u65b0 " style="font-size:12px;" onClick="runGatcha(\''+a+"')\" />");
document.write(' <input type="button" id="'+a+'btnMoveGatcha" value=" \u4e00\u89a7 " style="font-size:12px;" onClick="moveGatcha(\''+a+"')\" />");
h&&document.write(' <input type="button" id="'+a+'btnFeedlyGatcha" value=" \u8cfc\u8aad " style="font-size:12px;" onClick="feedGatcha(\''+
a+"')\" />");document.write('<input type="hidden" id="'+a+'inGatchaNum" value="'+c+'" />');
document.write('<input type="hidden" id="'+a+'mode" value="'+b+'" />');
a=document.getElementById(a+"inGatchaCategory");
a.appendChild(createOption("gatcha-new","\u6700\u65b0"));
a.selectedIndex=0}
function writeGatchaCategory(a)
{if(void 0===a||null==a)a="side-";
var b=getBlogUrl(),
c=document.getElementById(a+"inGatchaCategory"),
b=document.getElementById(a+"mode").value.replace(b+"/archive/category/",""),
b=createOption(b,decodeURI(b));
c.appendChild(b);b.selected=!0;runGatcha(a)}function createOption(a,b){var c=document.createElement("option");
c.value=a;c.text=b;return c}
function switchGatchButton(a,b)
{document.getElementById(b+"btnNormalGatcha").disabled=!a;
document.getElementById(b+"btnMoveGatcha").disabled=!a;
document.getElementById(b+"inGatchaCategory").disabled=!a;var c=document.getElementById(b+"btnFeedlyGatcha");
null!=c&&(c.disabled=!a)}
function feedGatcha(a)
{switchGatchButton(!1,a);
var b="",
b=getBlogUrl(),c=document.getElementById(a+"inGatchaCategory"),b=0==c.selectedIndex?b+"/feed":b+"/rss/category/"+c.value;
switchGatchButton(!0,a);
window.open("http://cloud.feedly.com/#subscription%2Ffeed%2F"+encodeURIComponent(b))}
function moveGatcha(a)
{switchGatchButton(!1,a);
var b="",
b=getBlogUrl(),
c=document.getElementById(a+"inGatchaCategory"),
b=0==c.selectedIndex?b+"/archive":b+"/archive/category/"+c.value;switchGatchButton(!0,a);
location.href=b}function runGatcha(a){switchGatchButton(!1,a);
var b=document.getElementById(a+"inGatchaCategory");0==b.selectedIndex?runNewGatcha(a):runCategoryGatcha(a,b.value);
switchGatchButton(!0,a)}
function runCommonGatcha(a,b)
{var c=document.getElementById(a+"inGatchaNum").value;$.ajax(
{url:b,type:"get",dataType:"xml",timeout:5E3,success:function(b,f)
{if("success"===f){var d=0,e=[],g;$(b).find("item").each(function(){e[d]={};
$(this).children().each(function(){g=$(this)[0].nodeName;e[d][g]={};
attributes=$(this)[0].attributes;for(var a in attributes)e[d][g][attributes[a].name]=attributes[a].value;e[d][g].text=$(this).text()});d++});
var k=[],l;for(l in e){var m={};m.link=e[l].link.text;k.push(m)}k=
removeThisEntry(k);
l=document.getElementById(a+"gachaSpan");
createOwnHtml(l,null,k,null,c)}}})}
function runNewGatcha(a)
{var b=getBlogUrl();runCommonGatcha(a,b+"/rss")}
function runCategoryGatcha(a,b){var c=getBlogUrl()+"/rss/category/"+b;runCommonGatcha(a,c)};
</script>
<script type="text/javascript">
writeGatcha(3,'entryGatcha','category','あわせて読みたい' ,false);
google.setOnLoadCallback(function(){ writeGatchaCategory('entryGatcha') } );
</script>黄色のマーカーになってる部分を追加して、強引にサイズを変更しています。
強引な手段に出ましたが、CSSを理解すればもっとスマートに出来る筈です。
本当に素晴らしい機能で、重宝しております。
サイドバーモジュールのタブメニュー化
最初は1つ1つ表示させていた「人気記事」「はてブ人気」「最新記事」。
(自分で人気とか書いちゃうの、スゲエ抵抗あるんですが…仕方ない)
これらをタブメニューにしちゃおうってやつです。
カッコイイですね。
色使いもデフォルトのままで「Brooklyn」にフィットしましたので、そのまんま採用させて頂いちゃいました。
余談ですが、jQueryを使いますよという宣言部分
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.min.js"></script>
これですね。
別のカスタマイズのコードにもあって、重複してると意味が無い。
てか、ブログの表示が遅くなる可能性がある。
なので、1つにして、ヘッダのタイトル下に移動させちゃいました。
目次部分
基本使う事の無い目次記法。
今回始めて使ってみました。
あまり使う機会は無いかもですが、折角なのでカスタマイズを導入。
ゆきひー (id:ftmaccho)さんの記事を参考にさせて頂きました。
当ブログでは、目次にタイトル(contents)を付けるのと、背景色の変更を採用しています。
リスト
id:northgeekさん、再び。
ということで、リストはこの記事を参考にしました。
矢印を採用です。
引用
引用は「TASK NOTES」さんのこちらの記事を参考にさせて頂きました。
分かり易くなって素敵♪
googleアドセンスを文中に自動挿入
当ブログでは、googleアドセンスを導入しています。
うつ病治療で生活が困窮してきたので止む無くなのですが、当然生活費をまかなえる訳もなくwww
ぶっちゃけますと、小学生のお小遣い程度でも欲しいなと。
僕のつまらない事情はさておき、こちらの記事を参考に導入しております。
TARA (id:tarapple)さん、ありがとうございます。
ただ、コピペだけでは動かなかったので少し変えました。
<script>// <![CDATA[
addEventListener("DOMContentLoaded", function() {
var $target = $('.entry-content h4');
$target.eq(1).before($('.insentence-adsense'));
}, false);
// ]]></script>
<div class="insentence-adsense">
<p>スポンサード リンク</p>
<!--ここに自分のアドセンスのコード-->
</div>
こんな具合です。
赤文字強調部分を変えてます。
自分は基本的に中見出しを多用している関係で、h3タグではなく、h4タグなんです。
なので、コードもそのように変更。
もう1つの変更箇所は、多分ですが、「何番目の中見出しか」を表していそうだったので0から1に変えてます。
トップへ移動ボタン
サイドバー複数固定
手前味噌ですが、自分でもカスタマイズ記事を書きましたので、ついでに。
↓改善版。
終わりに
多くの方の記事を参考にさせて頂きました。
改めて、お礼を申し上げます。
ありがとうございました。